Advertentie
 Als je denkt aan tools die je kunt gebruiken om webpagina's te maken, denk je waarschijnlijk aan zaken als Kompozer of Firebug Amateurgids voor het aanpassen van websiteontwerp met FireBug Lees verder . Maar wat als ik je zou vertellen dat een tool die je creatieve sappen echt kan stimuleren als het gaat om het formuleren van een webdesign-lay-out een mindmap is?
Als je denkt aan tools die je kunt gebruiken om webpagina's te maken, denk je waarschijnlijk aan zaken als Kompozer of Firebug Amateurgids voor het aanpassen van websiteontwerp met FireBug Lees verder . Maar wat als ik je zou vertellen dat een tool die je creatieve sappen echt kan stimuleren als het gaat om het formuleren van een webdesign-lay-out een mindmap is?
We hebben hier bij MUO veel mind mapping-tools besproken. Nancy beoordeelde het Denkboxen Thoughtboxes: Mind-Mapping voldoet aan uw takenlijst Lees verder , en Jeffry heeft gedekt Mindmapping-tools voor Mac MindMapping: 3 Simple Idea Mapping Software voor Mac Lees verder . Ik denk dat mijn favoriete mindmapping-applicatie van allemaal het open source project FreeMind is.
Vrije geest is een van die wonderbaarlijk eenvoudig te gebruiken, maar toch ingewikkeld zo complex als je het nodig hebt wanneer je het echt nodig hebt. Dat is het mooie ervan. Dus voor mensen die bijzonder creatief zijn, maakt een applicatie als FreeMind je geest letterlijk vrij om te verkennen in welke richting je ook wilt gaan. Wanneer u iets zo abstract en complex probeert te doen als het ontwerpen van de stroom en functie van een website, dan is dat het soort flexibiliteit dat u nodig heeft.
Hier bij MUO proberen we lezers te helpen 'gebruik te maken van' applicaties op manieren die u misschien nog niet eerder had overwogen. Ik weet zeker dat sommigen van jullie mindmapping-tools hebben gebruikt voor dit doel - dit is tenslotte een intelligent publiek. Maar voor degenen onder u die er nooit over hebben nagedacht om een mindmapping-tool te gebruiken om uw gloednieuwe website op te stellen, laat me u meenemen op een wandeling door de FreeMind-webdesigntuin.
Een website ontwerpen met FreeMind
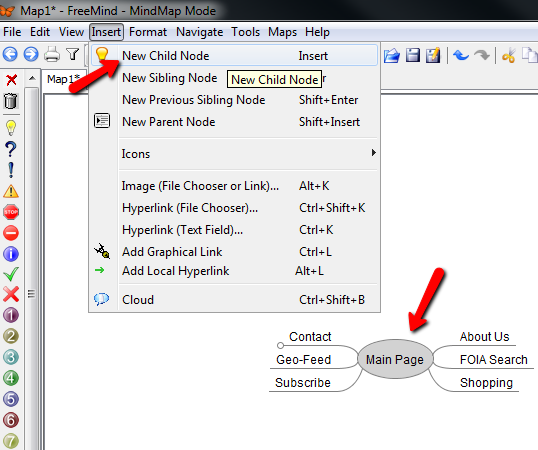
In zijn eenvoudigste vorm denk ik dat het heel snel heel duidelijk wordt waarom een mindmapping-tool als FreeMind ideaal is voor webdesign. In slechts een paar minuten, alleen met behulp van de "New Child Node" -optie in FreeMind, genereerde ik een kaart op het hoogste niveau van mijn blog.
Zoals u kunt zien, kunt u met FreeMind beginnen vanaf een kernpagina - het hoeft niet de hoofdpagina van uw site te zijn, het kan elke startpagina zijn - en vervolgens het pad van links door uw nieuwe site volgen.

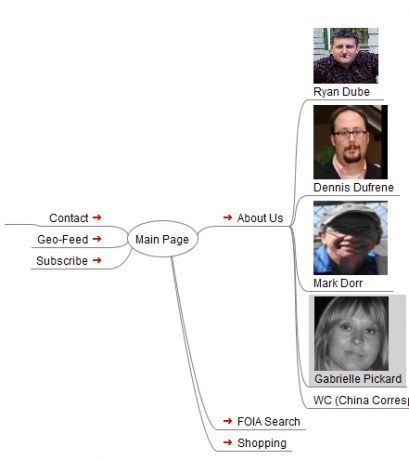
In dit voorbeeld heb ik een hoofdpagina ontworpen met zes navigatielinks voor de zes belangrijkste subsecties van mijn site. Ik had waarschijnlijk ook een pagina met 'functies' of 'artikelen' moeten toevoegen, want dat is het hele punt van een blog. Maar dat is het mooie van een mindmap: je kunt het aanpassen en aanpassen aan alle ontwerpideeën die je onderweg tegenkomt.
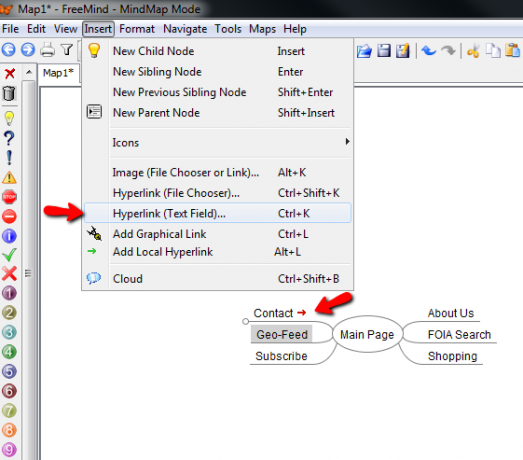
Natuurlijk, wanneer u begint met het bouwen van uw website en echte pagina's wilt laten zien, kunt u hyperlinks naar die pagina's toevoegen vanuit uw mindmap. Dus terwijl u uw site maakt op basis van uw FreeMind-plan, kunt u letterlijk alles bijhouden, precies vanuit het plan zelf.

Wil je de contactpagina bekijken die je een tijdje geleden hebt bewerkt? Neem niet de tijd om uw browser te openen en de URL in te voeren, klik gewoon op uw FreeMind-link en u bent er.

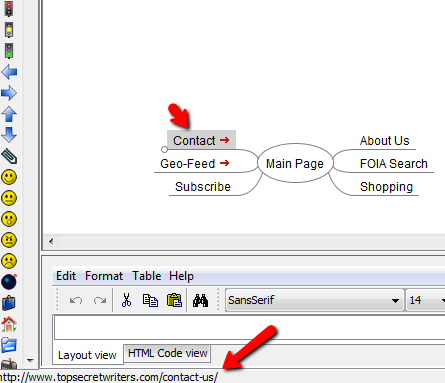
U kunt de URL van de link zien door met de muis over het knooppunt te bewegen - het verschijnt in de onderste statusbalk.
Het maken van hyperlinks maakt het gemakkelijker om naar de pagina's te gaan die u ontwerpt, wat natuurlijk uw hele webontwerpproces efficiënter zal maken. De mindmap van uw website kan dienen als uw centrale hub - uw webdesign-roadmap - waar u aan kunt werken om uw hele ontwerpproject te voltooien.
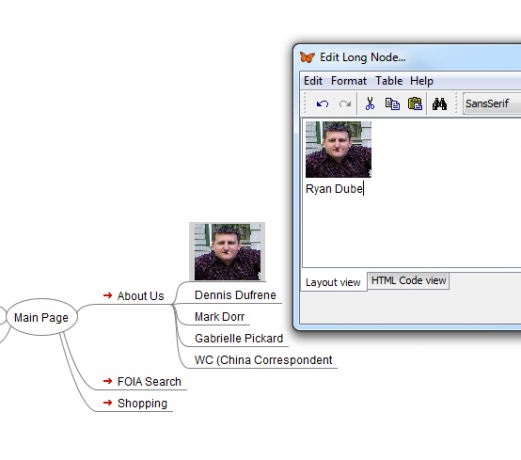
Een andere echt coole functie van FreeMind is de mogelijkheid om afbeeldingen aan knooppunten toe te voegen. Klik gewoon op Invoegen - Afbeelding in het menu of klik op het knooppunt en druk op Alt-K. Blader gewoon naar het afbeeldingsbestand dat u wilt gebruiken. Het is veel gemakkelijker als u de afbeelding zo aanpast dat deze een miniatuurformaat heeft, anders moet u na het importeren van de afbeelding aanpassen aan de HTML-codeweergave in FreeMind.

Klik op de afbeelding en er verschijnt een bewerkingstool waarmee u een klein bijschrift onder de afbeelding kunt toevoegen. Je kunt dit gebruiken om een beetje pit toe te voegen aan je webdesign mindmap. Ik gebruikte het om de afbeeldingen van de schrijvers te laten zien, en het knooppunt zelf vertegenwoordigt hun profielpagina op de site.

Als je het niet erg vindt dat je kaart enorm wordt, kun je zelfs preview-snapshots van de pagina's invoegen, afbeeldingen waarvan u denkt dat ze het doel van de pagina vertegenwoordigen, of elk ander gebruik voor knooppuntafbeeldingen die u kunt komen met. Persoonlijk vind ik het leuk om afbeeldingen te gebruiken in mijn mindmap voor webdesign, omdat het meer karakter en aanbiedingen geeft een klein voorproefje van de pagina-inhoud voor iedereen die de kaart voor het eerst bekijkt tijd.
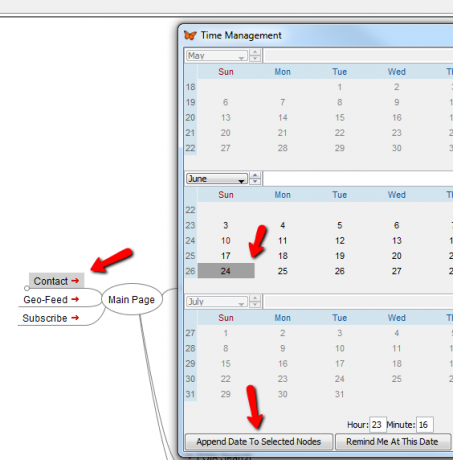
Een andere echt coole functie van FreeMind die perfect in de webdesign-toolset past, is de Time Management-tool die in FreeMind is ingebouwd. Je kunt er komen door naar "Tools" te gaan en vervolgens "Show Calendar" te kiezen. Hierdoor wordt een groot kalendervenster "Tijdbeheer" geopend.

U kunt datums toepassen op de knooppunten door te klikken op "Datum toevoegen aan geselecteerde knooppunten". Dit is een coole manier om versiebeheer op uw pagina's uit te voeren, door datum / tijd het knooppunt te stempelen met de datum waarop die specifieke pagina is gemaakt of bijgewerkt.
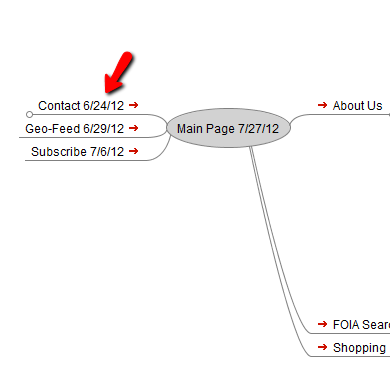
De door u gekozen datum wordt aan het einde van de knooppunttekst toegevoegd.

Beter nog, waarom zou u geen planning opstellen zodat zodra uw site is voltooid, u een herinnering kunt ontvangen wanneer het tijd is om een pagina op de site bij te werken. Dit is een coole manier om systematisch een updateschema voor een site te plannen, waarbij specifieke pagina-updates in de tijd worden gepland, zodat het bijwerken van een website geen overweldigend en chaotisch karwei wordt.
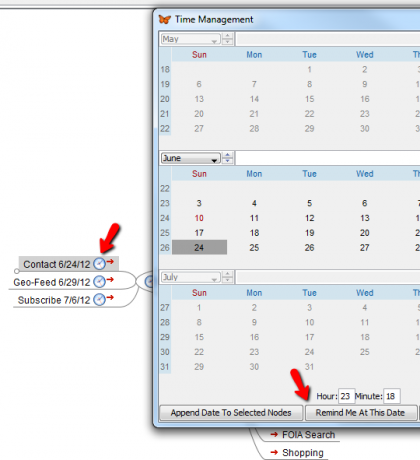
Om dit te doen, selecteert u gewoon het knooppunt, gaat u naar de tijdmanagementkalender, kiest u de datum waarop u de volgende pagina wilt bijwerken en klikt u vervolgens op "Herinner mij op deze datum".

Op dat knooppunt verschijnt een klein pictogram van een klok. Dat vertelt u dat er een alarm aan is gekoppeld en u ontvangt een pop-upmelding op uw computer wanneer het tijd is om die pagina bij te werken. Nooit gedacht dat je een mindmapping-tool zou gebruiken voor projectbeheer voor webdesign, toch?
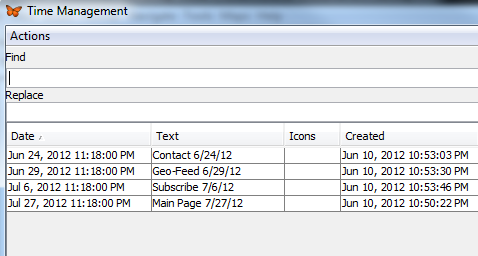
Als u ook uw volledige updateschema wilt zien, vermeld per pagina, gaat u gewoon naar Extra en selecteert u "Show Time Scheduler List".

U krijgt een volledig rapport van alle pagina's die u heeft gepland, wanneer u ze heeft gepland (gemaakt) en de datum waarop die specifieke pagina moet worden bijgewerkt.

De enige plaats waar dit systeem zou kunnen falen, is als u de pagina bijwerkt en vergeet terug te komen en het knooppunt bij te werken met een nieuwe updatetijd en -datum. Probeer er dus een gewoonte van te maken en je zorgt ervoor dat je hele pagina-updatesysteem soepel blijft werken.
Oh, en er is nog een laatste, belangrijke functie die ik bijna was vergeten. Dit is eigenlijk een vrij belangrijke als je een van die programmeurs bent die uit het oog verliest waar je je projectbestanden opslaat.
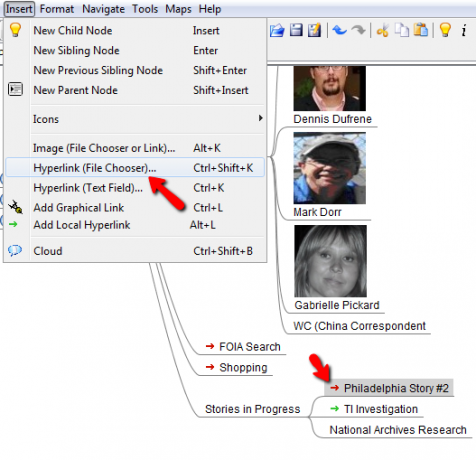
FreeMind kan hyperlinken naar bestanden op uw pc, dus u kunt die functie gebruiken om de paginaknooppunten te koppelen aan de daadwerkelijke code die op uw computer is opgeslagen. Je gaat gewoon naar "Invoegen", kiest "Hyperlink (Bestandskiezer)" en bladert dan gewoon naar het bestand waaraan je dat knooppunt wilt linken.

De bestandslink voor dat knooppunt wordt weergegeven als een rode pijl. Wanneer u wat codewijzigingen wilt aanbrengen, klikt u gewoon op de bestandslink en deze wordt onmiddellijk voor u geopend - u hoeft niet rond te graven om het te vinden. Zorg er wel voor dat je onthoudt waar je het hebt opgeslagen, zodat je de wijzigingen kunt uploaden naar je webserver.
Zoals u kunt zien, helpt het gebruik van een mindmapping-tool zoals FreeMind u niet alleen om de lay-out en stroom van uw site te ontwerpen, maar kan het u zelfs helpen om uw hele webontwerpproject van begin tot eind te beheren.
Welke tools gebruikt u om uw webontwerpprojecten te beheren? Zou u in plaats daarvan FreeMind proberen? Heeft u nog andere creatieve ideeën voor het gebruik van een mindmapping-tool als onderdeel van een webontwerpproject? Deel uw mening in de opmerkingen hieronder.
Ryan heeft een BSc-graad in elektrotechniek. Hij heeft 13 jaar in automatiseringstechniek gewerkt, 5 jaar in IT en is nu een Apps Engineer. Hij was een voormalig hoofdredacteur van MakeUseOf, hij sprak op nationale conferenties over datavisualisatie en was te zien op nationale tv en radio.