 Elementaire tutorials over grafisch ontwerp zijn allemaal behoorlijk universeel, of je nu gebruikt Photoshop, de GIMP, of zelfs Pixelmator. De mogelijkheid om je bijvoorbeeld aan te passen aan je afbeeldingseditor zal zeer flexibel zijn in deze specifieke tutorial op YouTube, dus aspirant-grafische ontwerpers hoeven niet bang te zijn als je geen volledig persoon bezit Adobe foto-editor.
Elementaire tutorials over grafisch ontwerp zijn allemaal behoorlijk universeel, of je nu gebruikt Photoshop, de GIMP, of zelfs Pixelmator. De mogelijkheid om je bijvoorbeeld aan te passen aan je afbeeldingseditor zal zeer flexibel zijn in deze specifieke tutorial op YouTube, dus aspirant-grafische ontwerpers hoeven niet bang te zijn als je geen volledig persoon bezit Adobe foto-editor.
In dit artikel leer je hoe je een standaard maakt YouTube kanaal achtergrond. Toegegeven, uw afbeeldingseditor moet gelaagde mogelijkheden hebben om compatibel te zijn met de zelfstudie (dus niet gebruiken Microsoft Paint Schermafbeeldingen bewerken en verbeteren met MS PaintHier leest u hoe u een schermafbeelding bewerkt met Microsoft Paint, zodat u schermafbeeldingen op Windows 10 kunt bewerken zonder extra software. Lees verder ), en het is echt wat je ervan maakt. Creativiteit is niet inbegrepen, dus zorg ervoor dat u deze zelf meeneemt.
Het canvas voorbereiden
Het maakt niet echt uit of je hebt geüpdatet naar de Cosmic Panda YouTube-interface of dat je net bij het origineel bent gebleven. Deze achtergrond zou moeten werken met alles wat je gebruikt, maar als je er iets mis mee vindt, dan kun je het naar wens bijsnijden en wijzigen. Ik zal gebruiken
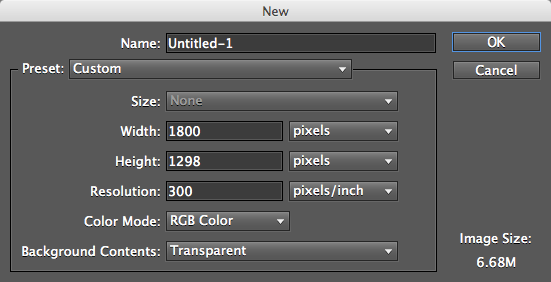
Photoshop Elements 9 Een fotoboek maken met Photoshop ElementsSinds de uitvinding van de camera hebben mensen gezocht naar manieren om herinneringen zo goed mogelijk te bewaren. Eerst hadden we alleen de daguerreotypieën en toen besloten we dat het inlijsten van foto's van betere kwaliteit een goede zou kunnen zijn ... Lees verder voor deze tutorial, maar zoals ik al zei, zou je mee moeten kunnen volgen, en ik zal proberen zo algemeen mogelijk te schrijven.Ten eerste moet u een nieuw bestand openen met afmetingen met een breedte van 1800 pixels en een hoogte van 1298 pixels. Dit zal als je belangrijkste achtergrond dienen, dus als je van plan bent om een kunstwerk aan deze laag toe te voegen, zul je uiteindelijk slechts een deel ervan zien. Zoals vermeld in het MakeUseOf-artikel over het creëren van een Twitter-achtergrond Een Twitter-achtergrond maken in PhotoshopMisschien heb je Twitbacks al uitgeprobeerd, of misschien hou je er gewoon niet van om je te beperken tot een app als PrettyTweet. Je bent klaar voor de grote honden en je wilt je eigen Twitter-achtergrond ontwerpen ... Lees verder , moet u alle illustraties op deze laag beperken.

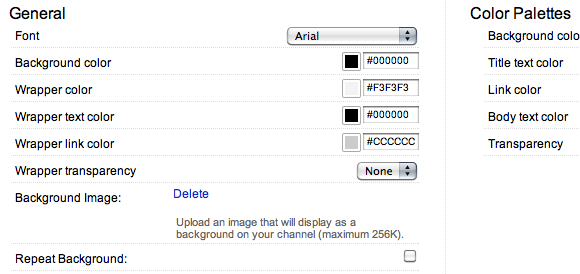
Houd er rekening mee dat als u Cosmic Panda gebruikt, het waarschijnlijk is dat alleen de bovenste helft van deze afbeelding zichtbaar is (tot een geschatte schatting van 650 pixels). Voor degenen die het originele YouTube-thema gebruiken, moet u echter naar uw YouTube-instellingen gaan en de achtergrondkleur laten overeenkomen met de achtergrondafbeelding die u maakt.

De scheidingslijnen instellen
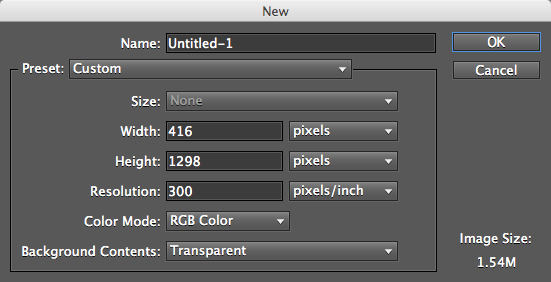
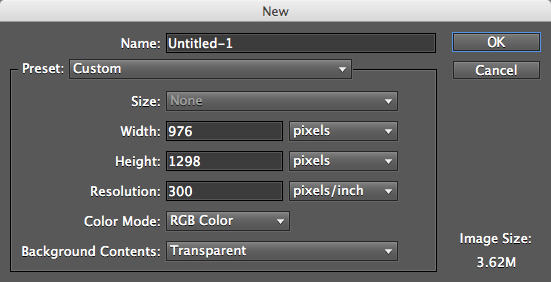
YouTube-achtergronden zijn een beetje moeilijk om mee te werken, omdat ze in plaats van links uit te lijnen, rechts uitlijnen. Daarom zou je een paar verdelers moeten instellen als visuele herinneringen die je laten weten in hoeveel ruimte je moet werken. Om dit op te lossen, moet u een nieuw bestand openen met een breedte van 416 pixels en een hoogte van 1298 pixels. Nadat je deze hebt geopend, maak je er nog een met een breedte van 976 pixels en 1298 pixels. Wanneer je ze allebei hebt gemaakt, gebruik je de verfemmer om ze te vullen met twee felle contrasterende kleuren.


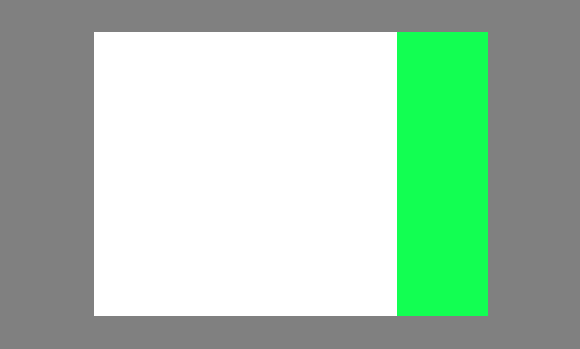
Nadat u deze taak hebt voltooid, kopieert en plakt u de kleinere verdeler als een nieuwe laag op uw hoofdachtergrond. Lijn het perfect uit tegen de rechterkant van het projectvenster. U moet hetzelfde doen met de tweede grotere afbeelding, behalve dat u deze tegen de zijkant van de kleinere tegenhanger plaatst.
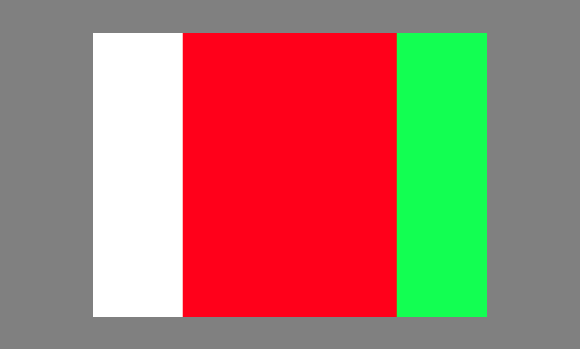
Zoals je misschien wel kunt raden, dient de grotere als een plaatshouder voor waar de meeste van je kanaalinhoud zal zijn getoond, en met dat gezegd zijnde, als je zin hebt om inhoud toe te voegen in hetzelfde gebied als de kleinere verdeler, dan is dit jouw kans. Weet gewoon dat alle inhoud in dit scheidingsgebied kan worden verborgen als het formaat van het browservenster wordt gewijzigd.


Een zijbanner maken
Zoals u wellicht weet, staat YouTube alleen aan haar gelieerde ondernemingen toe om volwaardige banners bovenaan hun kanalen te plaatsen. Als standaardgebruiker kun je dit echter omzeilen door een afbeelding aan de linkerkant van de inhoud van je kanaal te plaatsen. Dat gezegd hebbende, aangezien het slechts een achtergrond is, kan de afbeelding worden bedekt vanwege vensterformaat in sommige browserdisplays.
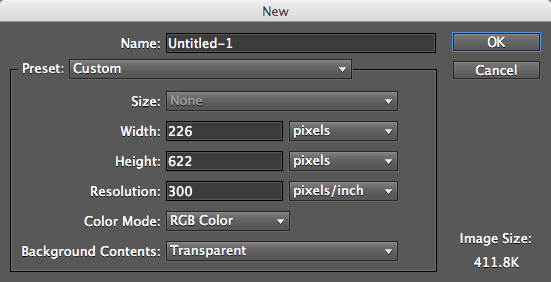
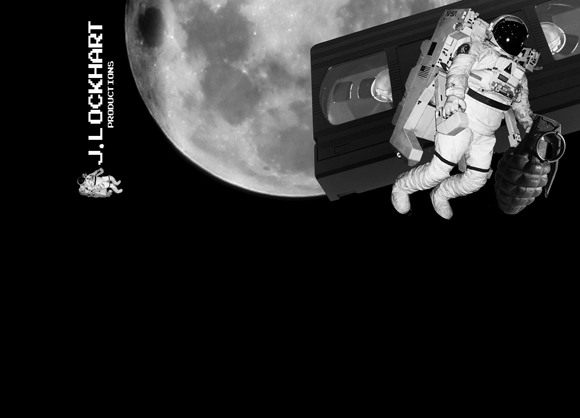
Om deze banner te maken, moet u een nieuw bestand openen met een breedte van 226 pixels en een hoogte van 622 pixels. Probeer een transparante achtergrond of een achtergrond te gebruiken die overeenkomt met de kleur van je hoofdcanvas en plaats vervolgens de gewenste illustraties in dit vak.

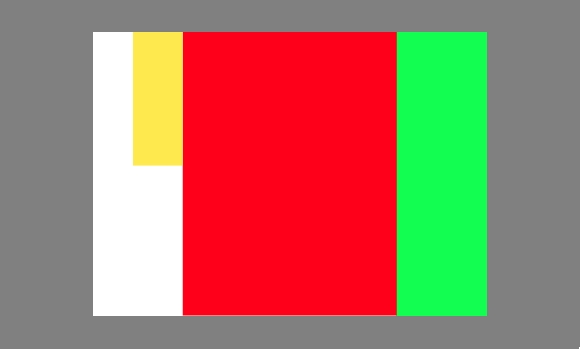
Nadat u dit hebt gedaan, moet u de hele afbeelding kopiëren en plakken op uw hoofdcanvas, deze net naast de grotere verdeler plaatsen en de bovenste rand raken. Ik heb een eenvoudige kleur gebruikt omwille van de tutorial, maar wat je in deze doos stopt, is helemaal aan jou.

Als u tevreden bent met hoe uw achtergrond eruit zal zien, staat het u nu vrij om beide verdelers te verwijderen. Ik raad aan om op te slaan als een JPEG-bestand als het gaat om YouTube, maar als het je lukt om je achtergrond op te slaan als een ander bestand onder de vereiste groottelimieten, doe dat dan zeker. Selecteer bovendien niet de optie om uw afbeelding verticaal of horizontaal te herhalen na het uploaden naar YouTube.
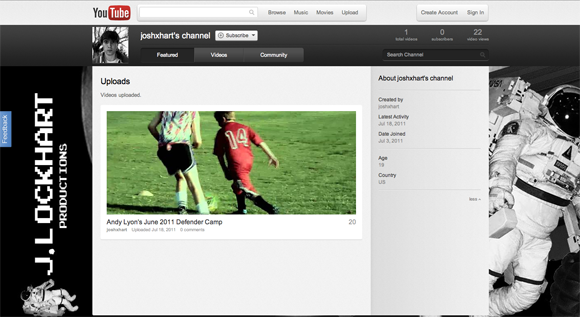
Na alles gezegd en gedaan te hebben, zou je heel goed kunnen eindigen met een afbeelding zoals hieronder. Let niet op de extra ruimte aan de linker- en onderkant, want deze leegtes zijn onzichtbaar in een browser.


Gevolgtrekking
Hopelijk heeft deze tutorial je geholpen met het maken van je eigen YouTube-achtergrond. Als eindnoot wil ik u eraan herinneren dat elk van de elementen volledig aanpasbaar is, dus buig ze en pas ze aan zoals u wilt.
Welke andere methoden gebruik je om YouTube-achtergronden te maken en welke bewerkingssoftware heb je gebruikt om de jouwe te maken? Waar kunnen we ook je YouTube-achtergronden vinden?
Joshua Lockhart is een prima webvideo-producent en een iets bovengemiddelde schrijver van online inhoud.


