Advertentie
Afbeeldingen kunnen behoorlijk levenloos en saai zijn, tenzij ze interactief en geweldig zijn. En qTip maakt dit gemakkelijk, met de kracht van jQuery. Lees verder om erachter te komen hoe u interactieve labels kunt toevoegen die verschijnen wanneer de gebruiker over delen van een afbeelding zweeft.
Waarom zou je dit willen doen? Persoonlijk gebruik ik de techniek op een nieuwe eCommerce-site, zodat de gebruiker elementen van de muisaanwijzer kan plaatsen een scène (zoals een Ikea-catalogus), met de producttitel en de knop Toevoegen aan winkelwagentje dynamisch. Het kan ook goed worden gebruikt voor zoiets als een campus- of stadskaart, waar veel vreemd gevormde elementen zijn die echt een beschrijving kunnen gebruiken zonder de kaart te vervuilen. Een heel eenvoudig voorbeeld zijn ook Facebook-tags, waarbij je over het gezicht van een persoon zweeft en je weet wie ze zijn. Het gebruik ervan wordt alleen beperkt door uw verbeeldingskracht.
Opmerking: ik ga uit van een basiskennis van jQuery en HTML hier - zorg er in ieder geval voor dat je hebt gelezen over kiezers jQuery-zelfstudie - Aan de slag: basisprincipes en selectorsVorige week sprak ik over hoe belangrijk jQuery is voor elke moderne webontwikkelaar en waarom het geweldig is. Deze week denk ik dat het tijd is dat we onze handen vuil maken met wat code en leren hoe ... Lees verder , methoden Inleiding tot jQuery (deel 2): methoden en functiesDit maakt deel uit van een doorlopende introductie voor beginners in de jQuery-webprogrammeerserie. Deel 1 behandelde de basis van jQuery over hoe u het in uw project kunt opnemen, en selectors. In deel 2 gaan we verder met ... Lees verder , en anonieme functies Inleiding tot jQuery (deel 3): wachten tot de pagina is geladen en anonieme functiesjQuery is misschien wel een essentiële vaardigheid voor de moderne webontwikkelaar, en in deze korte miniserie hoop ik je de kennis te geven om er gebruik van te gaan maken in je eigen webprojecten. In... Lees verder .
qTip
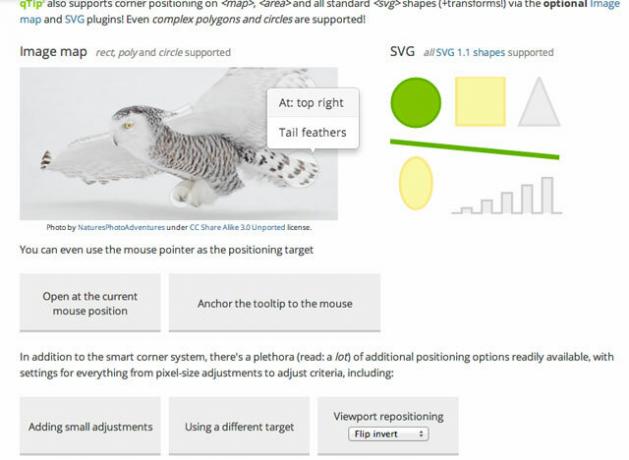
qTip is een uitgebreide tooltip- en labelplug-in voor jQuery, met verschillende stijlen. We zullen het specifiek gebruiken met de beeldkaartfunctionaliteit, maar dat is zeker niet alles wat het kan doen. Kijk eens naar de plugin pagina voor meer informatie of lees verder om aan de slag te gaan.

Een afbeeldingskaart maken
Image maps zelf zijn zeker geen nieuw ding - de markup-elementen zijn al heel lang beschikbaar en lang geleden werd eigenlijk beschouwd als een goede manier om een navigatiesysteem te presenteren - met aanklikbare delen van de afbeelding die linken naar verschillende secties. Voor dat deel van de functionaliteit wordt nog steeds dezelfde basiscode voor de afbeeldingskaart gebruikt, dus die moeten we eerst definiëren.
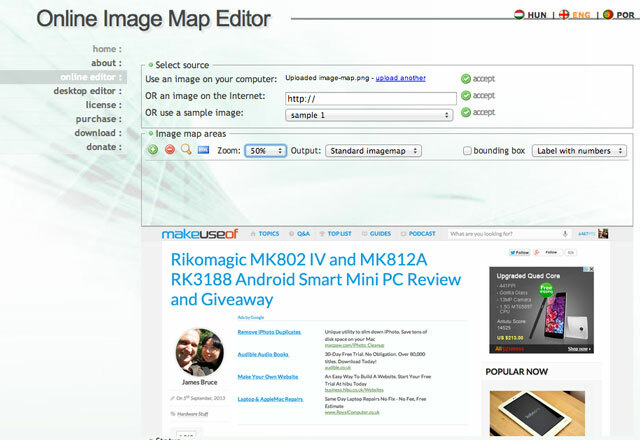
U kunt verschillende tools gebruiken om een afbeeldingskaart te maken - Adobe Fireworks of Photoshop - maar de gemakkelijkste en gratis oplossing is een online tool zoals deze. Het is zeker niet de enige online tool en ik onderschrijf het niet bijzonder, maar het leek eenvoudig genoeg om te gebruiken - laat het ons weten in de comments als je een betere vindt. U kunt rechthoekige, ronde of zelfs veelhoekige vormen definiëren.

Begin met het uploaden van een foto - in dit geval ga ik een screenshot van de MakeUseOf-website labelen. Mogelijk moet u uitzoomen om uw volledige afbeelding in de tool te zien.
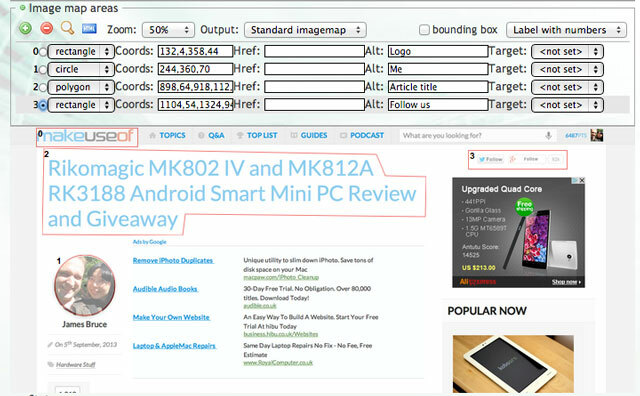
Het zou vrij duidelijk moeten zijn hoe je het als een eenvoudig schilderprogramma kunt gebruiken - het enige dat je moet onthouden is dat je bij het tekenen van een polyvorm SHIFT op het laatste punt moet houden om te sluiten en af hebben. Hier heb ik 4 vormen gedefinieerd.

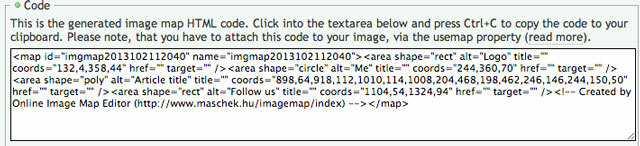
Als je klaar bent, scroll je naar beneden en kopieer je de opgegeven code.

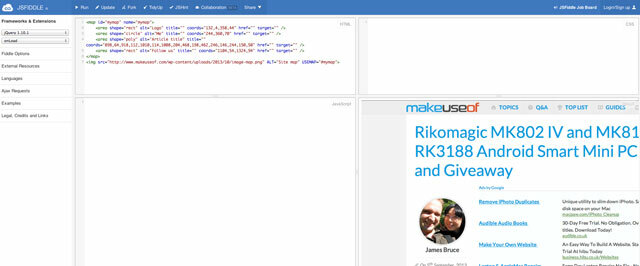
Maak een eenvoudig nieuw HTML-document en ruim de code een beetje op door een afbeeldingstag toe te voegen om naar uw originele afbeelding te verwijzen. De eenvoudigste manier om dit te testen is met een JSFiddle. Hier is mijn voorbeeld, in de oorspronkelijke staat (de definitieve codeset wordt later gegeven, maak je geen zorgen).
Vergeet niet om de afbeelding een te geven usemap attribuut, wijzend naar #ID kaart van de kaart met de coördinaten (usemap = "# mymap", bijvoorbeeld).

Toevoegen in qTip
Als je je code op JSFiddle hebt geplakt, zie je in de zijbalk een optie om jQuery op te nemen. Zorg ervoor dat u dat inschakelt. We kunnen hier ook andere externe bronnen toevoegen, dus ga je gang en voeg de URL's voor CSS en JS toe die worden vermeld op de qTip-downloadpagina. Kopieer en plak de links "alle functies en stijlen" in JSFiddle - hoewel u in de praktijk de onderstaande configuratietool zou gebruiken om een aangepaste set functies of stijlen te bouwen.
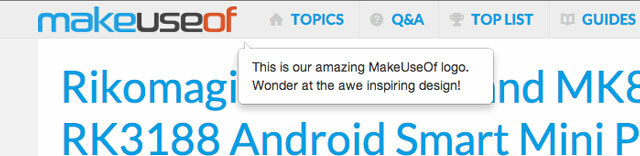
De volledige implementatiehandleiding voor qTip kan zijn hier gevonden, maar laten we doorgaan en enkele eenvoudige tekstgebaseerde tooltips maken. Het volgende Javascript richt zich op alle gebiedselementen (de items die de delen van onze afbeeldingskaart definiëren) bij het laden van de pagina, en vertelt qTip eraan te werken met inhoud van wat er ook in het alt-attribuut staat.
$ (document) .ready (function () { $ ("area"). each (function (index, element) { var link = $ (dit); $ (link) .qtip ({ inhoud: link.attr ("alt") }); }); });
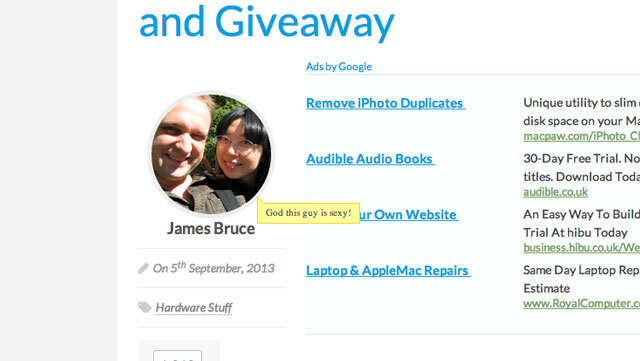
Het standaardontwerp is behoorlijk lelijk - je kunt er een demo van bekijken hier - maar dat is goed, laten we een aangepast ontwerp toepassen op de pop-ups zoals deze (Ik heb een deel van de code weggelaten, alleen de qTip-specifieke sectie).
$ (link) .qtip ({ content: link.attr ("alt"), stijl: { klassen: 'qtip-bootstrap qtip-shadow' } });Ik heb ook de BootStrap CSS bestand als een extern bestand om lelijke standaardbrowserlettertypen op te lossen. Dit is overdreven, ik weet het. Toch: veel beter!

Een ding dat me nu opvalt is dat de standaardinstelling van rechtsonder niet echt ideaal is. Om dit aan te passen, gebruiken we de positie-instelling:
$ (link) .qtip ({ content: link.attr ("alt"), stijl: { klassen: 'qtip-bootstrap qtip-shadow' }, positie: { target: 'muis', aanpassen: { muis: waar // Kan worden weggelaten (bijv. standaardgedrag) } } }); });Beweeg nu over elk element en de tooltip volgt je muis. Jij kan bekijk hier de voltooide demo.
Je kunt ook de pop-up modaal maken (zodat al het andere wordt weggedimd en je moet naar buiten klikken om er weer naar terug te gaan), of zelfs inhoud laden via een AJAX-verzoek. Ik denk dat het een vrij nette kleine plug-in is die een redelijk ongebruikte HTML-standaard nieuw leven inblaast - laten we eens kijken wat je kunt verzinnen, en laat het ons alsjeblieft weten in de comments als je iets hebt gemaakt het.
James heeft een BSc in Artificial Intelligence en is CompTIA A + en Network + gecertificeerd. Hij is de hoofdontwikkelaar van MakeUseOf en brengt zijn vrije tijd door met het spelen van VR paintball en bordspellen. Hij bouwt al pc's sinds hij een kind was.