Advertentie
 Wat zou u doen als uw eerste indruk van een website was dat het een eeuwigheid duurt om te laden?
Wat zou u doen als uw eerste indruk van een website was dat het een eeuwigheid duurt om te laden?
Als uw eigen website langzaam laadt, verliest u de aandacht van uw bezoekers nog voordat uw website de kans heeft gehad om indruk te maken. Bovendien heeft Google de paginasnelheid in haar zoekrangschikking verwerkt. U ziet dus dat het belangrijk is om de laadsnelheid van uw website goed in de gaten te houden.
Het uitvoeren van een snelheidstest op uw website is heel eenvoudig.
Er zijn veel services die geautomatiseerde tests uitvoeren. Hieronder vindt u enkele nuttige bronnen waarmee u niet alleen kunt analyseren hoe snel uw website wordt geladen, maar ook wat deze vertraagt. De aanbevelingen laten zien welke wijzigingen nodig zijn om de snelheidstest te doorlopen, wat de aandachtsspanne van uw bezoekers is.
Website Speed Test [Niet meer beschikbaar]
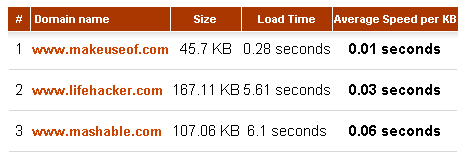
Dit is de beste tool voor een snelle en gelijktijdige snelheidstest van meerdere domeinen. U kunt maximaal 10 domeinen invoeren en de site retourneert een resultaat dat de paginagrootte, totale laadtijd en gemiddelde snelheid per KB omvat. Blijkbaar is MakeUseOf.com geoptimaliseerd voor snel laden.

Deze test geeft u alleen een idee of er actie moet worden ondernomen. Het analyseert niet welke elementen van uw website de laadsnelheid vertragen. Wat het wel onthult, is de totale grootte van uw startpagina. Vuistregel: hoe kleiner het is, hoe sneller het wordt geladen.
Zoals uit het bovenstaande voorbeeld blijkt, is dit niet altijd het geval, daarom is een grondiger analyse op zijn plaats.
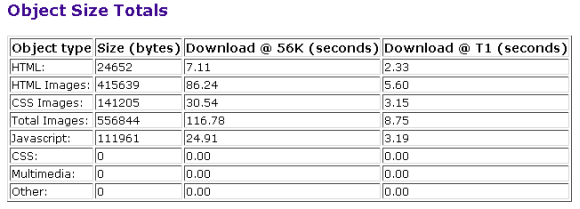
Met Web Page Analyzer kunt u een URL of zijn (X) HTML-code diagnosticeren. Het webpagina-snelheidsrapport biedt een grondige diagnose en aanwijzingen over hoe u uw website kunt verbeteren.
In het gedeelte 'Totalen van objectgrootte' wordt de totale laadtijd opgesplitst in objecten, waaronder HTML, afbeeldingen, scripts en multimedia. Deze cijfers laten duidelijk zien wat uw website vertraagt.

Conclusies uit de onbewerkte gegevens worden getrokken in het gedeelte 'Analyse en aanbevelingen' onder aan het rapport. De lijst laat u niet alleen zien waar u moet verbeteren en raadt actie aan, maar feliciteert u ook met wat er al goed is gedaan.
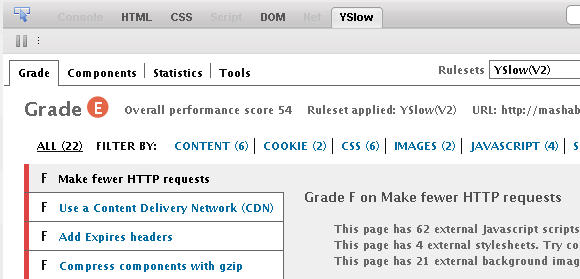
YSlow is een Firefox-extensie ontwikkeld door Steve Souders, de man die werd ingehuurd door Yahoo! om hun website te versnellen en die twee boeken heeft geschreven over het versnellen van websites. YSlow kan worden geïntegreerd in Firebug, dus het is essentieel dat u beide extensies installeert. Firebug is een webontwikkeltool verpakt in een Firefox-extensie. Het helpt u uw HTML te inspecteren, JavaScript te debuggen en het netwerkgebruik en de prestaties van uw website te analyseren.
Na installatie vindt u de Firebug / YSlow-knoppen in uw statusbalk. Binnen het Firebug-analysevenster bezet YSlow zijn eigen tabblad. Deze complexe tool duurt even om te verteren omdat er een heleboel functies zijn verpakt in een dozijn subtabbladen.
Het belangrijkste aspect is de beoordeling van de website. Er zijn meer dan 20 punten die worden beoordeeld en bijdragen aan de algehele prestatie. Voor elk punt worden suggesties gedaan om het gegeven cijfer te verbeteren.

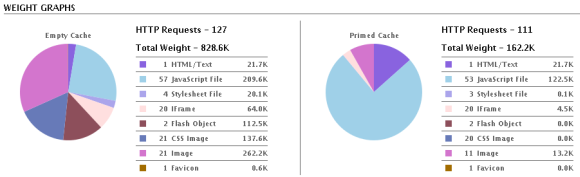
De componenten worden op type gesorteerd in een tabel met hun grootte en reactietijd, samen met andere kenmerken. Dit is handig om elementen te vinden die uw website vertragen. De statistieken onthullen het gewicht van de site op een lege of geprimede cache en verdelen het gewicht in zijn componenten, zoals HTML, JavaScript of afbeeldingen.

Ten slotte biedt YSlow Tools om alle JavaScript- of CSS-code weer te geven, een afdrukbare weergave te krijgen van cijfers, componentenlijsten en statistieken, en het beste van alles is dat Smush.it alle afbeeldingen op uw website kan comprimeren om de grootte te besparen en vervolgens de pagina te laden tijd.

Met behulp van al deze services zou u nu precies moeten weten wat uw website vertraagt.
Als je ondertussen een diepe interesse in het onderwerp hebt ontwikkeld, lees dan deze samenvatting van een proefschrift over Prestaties van webpagina's.
Bekijk ook de volgende artikelen over MakeUseOf:
- 5 HTML-tips om een snel ladende gratis website te maken 5 HTML-tips om een snel ladende gratis website te maken Lees verder door Guy.
- Hoe Firebug te installeren op IE, Safari, Chrome & Opera Hoe Firebug te installeren op IE, Safari, Chrome & Opera Lees verder door Jorge.
- Amateurgids voor het aanpassen van websiteontwerp met FireBug Amateurgids voor het aanpassen van websiteontwerp met FireBug Lees verder door Ann.
Welke tips moet je delen om websites met langzaam laden te verbeteren?
Afbeeldingscredits: vierdrie
Tina schrijft al meer dan een decennium over consumententechnologie. Ze heeft een doctoraat in de natuurwetenschappen, een diploma uit Duitsland en een MSc uit Zweden. Haar analytische achtergrond heeft haar geholpen uit te blinken als technologiejournalist bij MakeUseOf, waar ze nu trefwoordonderzoek en -activiteiten beheert.


