Advertentie
Met een knock-out-effect kunt u een effen kleurlaag over een foto of afbeelding plaatsen en vervolgens een deel van die effen laag uitponsen om de afbeelding erachter te onthullen. Je kunt dit doen met tekst of vormen, zowel in Photoshop als Illustrator, maar het proces is voor elk programma iets anders.
Om een knock-outeffect in Photoshop of Illustrator te bereiken, is het eerste dat u wilt doen uw afbeelding openen. In dit voorbeeld gebruiken we een rechthoekige vorm over de afbeelding en halen we tekst uit die vorm.
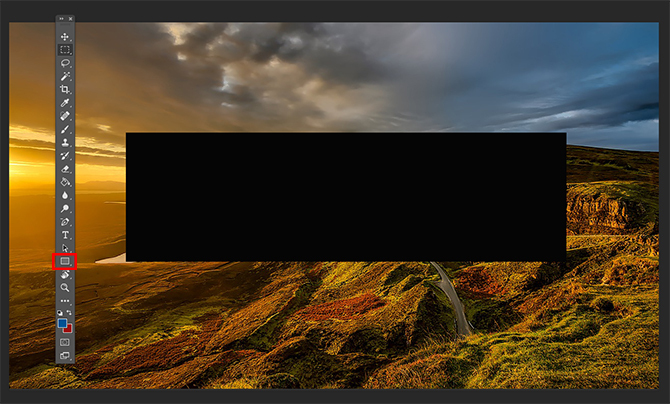
Stap 1: Teken eerst uw rechthoek met het vormgereedschap. U kunt het vormgereedschap selecteren in het menu Extra, of u kunt de sneltoets gebruiken u. Wanneer u uw rechthoek tekent, kunt u een vrije vorm kiezen en de rechthoek over het scherm slepen om maak de gewenste vorm, of u kunt ergens op de afbeelding klikken om de afmetingen van uw rechthoek in te voeren pixels.

Stap 2: Vervolgens typ je je tekst op een aparte laag in Photoshop of op dezelfde laag in Illustrator. Als je liever een vorm of pictogram gebruikt voor je knock-out, kun je die vorm plaatsen waar je de tekst zou hebben geplaatst.
Photoshop
Als u Photoshop gebruikt, gaat u verder met deze stap. Zo niet, sla dan naar beneden.
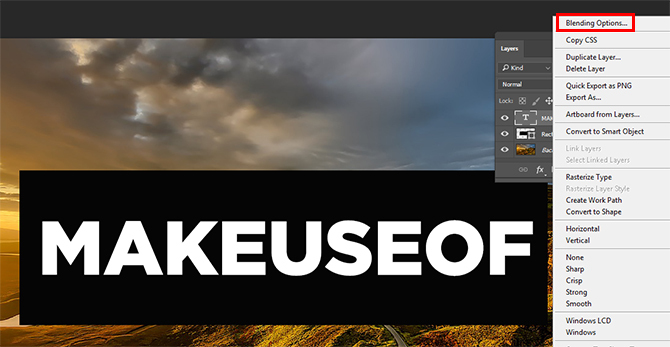
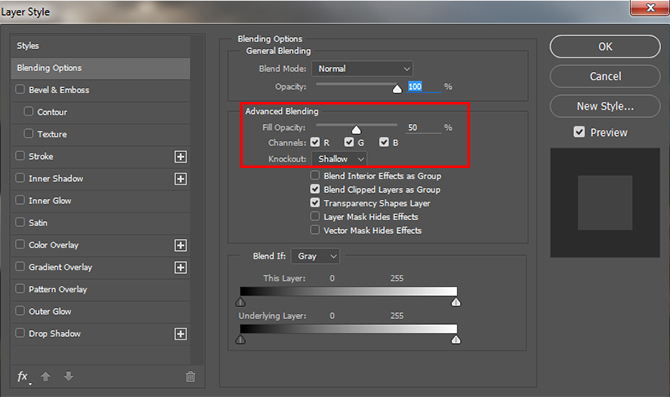
Stap 3: Klik met de rechtermuisknop op je tekstlaag en selecteer Meng opties. Zoek op het tabblad dat wordt geopend naar de Knock out instelling onder Geavanceerd mengen. U kunt kiezen tussen een Oppervlakkig of Diep effect uit een vervolgkeuzemenu.

Wanneer u voor het eerst uw selectie maakt, ziet u niets op uw afbeelding gebeuren totdat u de. sleept dekking balk boven de instelling. Hier heb je volledige controle over hoeveel van die originele tekst zichtbaar zal zijn. De kleur van je tekst zal hier een verschil maken, tenzij je kiest voor een dekking van 0 procent. Als u echter een bijzonder drukke foto heeft, wilt u waarschijnlijk geen zeer lage dekking kiezen om de tekst leesbaar te houden. (Als u een voorbeeld van de wijzigingen wilt bekijken voordat u de wijzigingen accepteert, moet u ervoor zorgen dat de voorbeeldoptie is aangevinkt.)

U kunt vervolgens de rechthoek- en tekstlagen slepen en aanpassen om ze precies te plaatsen waar u ze op uw afbeelding wilt hebben.
Illustrator
In Illustrator volg je de hierboven beschreven stappen 1 en 2, maar om het knock-out-effect te bereiken, moet je een ander hulpmiddel gebruiken.
Stap 3: Als u uw tekst hebt ingevoegd, gaat u in het menu, terwijl u zich nog op uw tekstlaag bevindt, naar Type > Schetsen maken of u kunt de sneltoets gebruiken Shift + Cmd/Ctrl + O. Hierdoor wordt uw tekst omgezet in vormen in plaats van bewerkbare tekst. Zorg ervoor dat je tekst bovenop de vorm staat en niet erachter. (Deze stap is niet nodig als je in stap 2 een vorm hebt gebruikt in plaats van tekst.)
Stap 4 (Optioneel): Als je de dekking wilt kunnen regelen zoals mogelijk is in Photoshop, maak dan een kopie van de tekstlaag met de sneltoets Cmd/Ctrl+C. U hoeft er pas na stap 6 iets mee te doen.
Stap 5: Selecteer zowel je vorm als tekst en ga naar je verkenner gereedschap. Als het nog niet open is, kun je het openen door naar Venster > Pathfinder of door de sneltoets te gebruiken Shift+Cmd/Ctrl+F9.

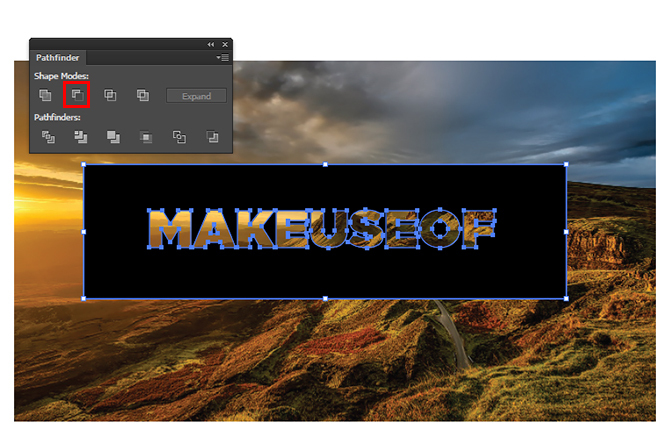
Stap 6: Selecteer in de pathfinder-tool de Minus de voorkant optie in onder Vormmodi. Hiermee wordt de tekst uit je vorm verwijderd.
Stap 7 (Optioneel): Als u de dekking van uw knock-outeffect wilt regelen, raakt u Shift + Cmd/Ctrl + V om uw tekst terug te plakken op de exacte plaats waar u deze hebt gekopieerd. (Zorg ervoor dat u dit doet voordat u een van uw lagen verplaatst.) U kunt vervolgens de dekking van die laag aanpassen door naar de Transparantie paneel, dat u kunt openen door naar Raam > Transparantie. Pas de schuifregelaar voor dekking aan totdat u de exacte schaduw hebt die u wilt.
Met een dekking van ongeveer 20 procent ziet het eindproduct er zo uit:

Welke toepassingen kun je bedenken voor deze techniek? Laat het ons weten in de reacties.
Nancy is een schrijver en redacteur die in Washington DC woont. Ze was eerder redacteur Midden-Oosten bij The Next Web en werkt momenteel bij een in DC gevestigde denktank op het gebied van communicatie en sociale media.
