Advertentie
Zoals veel modewoorden, is UX een overkoepelende term. En de definitie ervan verandert afhankelijk van de context. Maar de basis blijft hetzelfde.
User Experience Designer zorgt meestal voor het onzichtbare: hoe een gebruiker omgaat met het product en hoe hij er doorheen navigeert. Het is de taak van de UX Designer om ervoor te zorgen dat aan de behoeften van de gebruiker wordt voldaan (dat ze niet in de war raken tijdens het gebruik van het product).
Dat ze kunnen doen wat ze willen doen, goed en snel en gemakkelijk doen. En misschien, heel misschien, blij zijn met het proces.
Wat doet een UX Designer precies?
User Experience Design is niet beperkt tot softwareproducten. Het strekt zich uit tot alles dat interactie heeft met een gebruiker. Een fysiek product zoals een kiosk of een brochure voor een nieuw zorgplan Hoe u honderden kunt besparen op uw verzekeringVerzekeringen zijn waanzinnig duur, maar u kunt veel geld besparen als u een paar dingen in gedachten houdt. Als u geld wilt besparen op verzekeringen, moet u het volgende doen. Lees verder
, of een dienst. Hier is Don Norman, de vader van UX, die praat over de oorsprong van de term.Maar je bent waarschijnlijk hier om meer te weten te komen over UX-ontwerp vanuit softwareperspectief. Hier is de belangrijkste taak van de UX-ontwerper om: begrijp de rotzooi. Het kan een projectbeschrijving begrijpen, een oprichter helpen begrijpen wat het product moet doen, of het kan een bijzonder frustrerend proces vereenvoudigen.
In een traditioneel UX Design-rol, kan van een UX-ontwerper worden verwacht dat hij enkele of alle van de volgende dingen doet.
1. Gebruikersonderzoek
Soms een project begint met een idee Start een online side-hustle vanuit je luie stoel met deze 5 cursussenEen bijverdienste kan je elke maand wat extra inkomen opleveren. Maar het gaat ook om het gebruiken van je passie om je leven te verbeteren. Deze vijf Udemy-cursussen helpen je om aan een bijbaan te beginnen. Lees verder , een probleemstelling of een projectbeschrijving 10 krachtige Excel-projectbeheersjablonen voor trackingGratis sjablonen voor projectbeheer zijn de beste. Krijg deze belangrijke Microsoft Excel-spreadsheetsjablonen voor het volgen van elk project. Lees verder . In dit stadium is er op zijn best een vaag idee over wat er moet gebeuren. Dit is waar gebruikersonderzoek om de hoek komt kijken. Dit is waar je het veld in gaat, met mensen praat, dirigeert empathie interviews, gebruik maken van online enquêtes De beste 14 alternatieven voor Google Formulieren die u zou moeten proberenEr is een wereld buiten Google en een aantal behoorlijk goede alternatieven voor Google Formulieren. Ontdek of deze web-apps en tools net zo effectief voor u zijn als Google Formulieren. Lees verder en ander secundair onderzoek om zoveel mogelijk kennis op te doen.
2. Inzichten
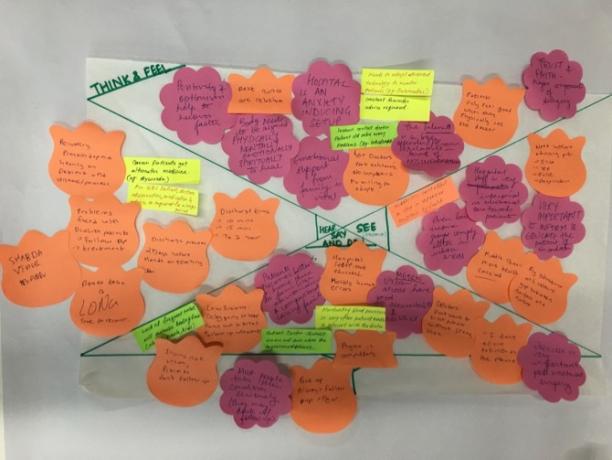
Al die informatie wordt vervolgens gecondenseerd en georganiseerd in het formaat dat het team kan begrijpen en op kan bouwen. De eenvoudigste tool om dit te doen zijn post-its. Soms wordt de informatie gefaseerd gerangschikt, soms wordt de hele reis van de klant of het proces in kaart gebracht. Het op deze manier opmaken van informatie is nuttig om de pijnpunten te achterhalen, wie de eindgebruikers zijn en dergelijke.

Deze fase helpt om informatie om te zetten in inzichten - dingen die relevant en bruikbaar zijn voor het betreffende project.
3. persona's

Zodra je de relevante inzichten hebt, begint het team na te denken over de eindgebruikers. Een manier om empathie voor de gebruiker te hebben is: door persona's te maken. Het zijn stand-ins voor eindgebruikers. Ze kunnen basisgegevens hebben, zoals hun demografische informatie, hun voorkeuren en antipathieën. Of je kunt dieper ingaan op hun doelen, ambities en andere details van hun leven.
4. Brainstorm

De verfijnde probleemstelling, de inzichten, pijnpunten en persona's vormen de basis voor brainstormen. Om het meeste uit de brainstormsessies te halen, betrekken UX-ontwerpers meestal een diverse reeks belanghebbenden. De teamleden, de klanten, ontwikkelaars en zelfs enkele potentiële eindgebruikers.
Brainstormen is een handig hulpmiddel om mogelijke oplossingen te bedenken en om verschillende ideeën uit te werken.
5. Visuele mapping en voorlopige feedback
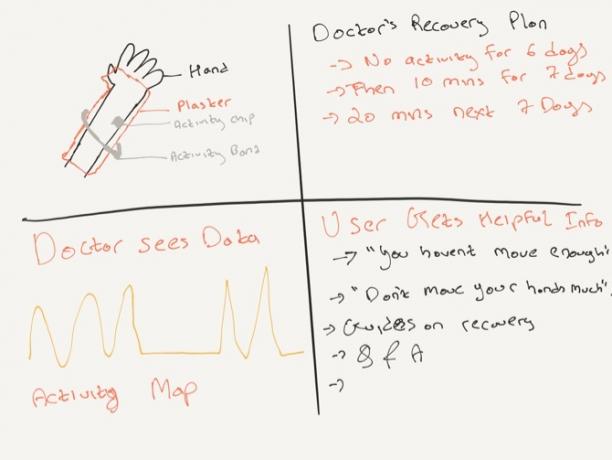
Brainstormen leidt meestal tot veel ideeën. Teamleden brengen vervolgens potentiële ideeën visueel in kaart. Hiervoor kunnen ze verschillende tools gebruiken. Soms is het een storyboard, soms is het een reiskaart. Soms is het een met de hand getekend prototype van de website, dienst of het product.
Deze modellen worden snel gemaakt en dienen als een manier om wat voorlopige feedback van belanghebbenden te krijgen. Dit proces helpt om van veel verschillende ideeën naar 2-3 potentiële ideeën te gaan die het team verder zal uitwerken.
6. Taakstromen
Zodra er voldoende informatie beschikbaar is voor wat de klant of het bedrijf wil creëren, is het de taak van de UX-ontwerper om de informatie te ordenen. Als het gaat om het maken van apps of websites, maken UX-ontwerpers sitemaps en taakstromen voor acties die een gebruiker zal doen. Dit wordt Informatie Architectuur genoemd en was vroeger een vakgebied op zich.
7. Low Fidelity-draadframes
Bekijk dit bericht op Instagram
Prachtig gedetailleerde wireframes van @theomayers Tag een vriend? reageer en volg @humble_ux voor meer?. #wireframing #digital #interface #mobile #design #application #ui #ux #webdesign #app #userinterface #photoshop #userexperience #inspiration #materialdesign #uxdesignmastery #creative #dribbble #time #behance #appdesign #sketch #designer #website #programmering #art #work #concept #amazing #uxdesigning
Een bericht gedeeld door HumbleUX (@humble_ux) op
Zodra de stroom van acties is gedefinieerd, maakt de UX-ontwerper low-fidelity-prototypes, meestal op papier. Vervolgens krijgen ze feedback van de klant en voeren ze een aantal snelle tests uit om te zien of wat ze proberen te doen werkt. Testen in dit stadium is belangrijk omdat het betekent dat u de fout vroegtijdig kunt herstellen, tegen aanzienlijk lagere kosten.
8. Digitale draadframes en prototypes
Bekijk dit bericht op Instagram
Resultaten van een bruikbaarheidstest door @justinlk via @humble_ux Tag een vriend? reageer en volg @justinlk voor meer?. #usertesting #digital #interface #mobile #design #application #ui #ux #webdesign #app #userinterface #photoshop #userexperience #inspiration #materialdesign #uxdesignmastery #creative #dribbble #time #behance #appdesign #sketch #designer #website #programmering #art #work #concept #amazing #uxdesigning
Een bericht gedeeld door Beheersing van UX-ontwerp (@uxdesignmastery) op
Definitieve papieren prototypes worden meestal omgezet in digitale wireframes van een soort. Dit zijn geen UI-ontwerpen en ze hoeven niet pixelperfect of mooi te zijn.
Op basis van deze wireframes creëren UX-ontwerpers een interactief prototype dat dient als een echt basisversie van het eindproduct. Dit wordt opnieuw getest en de nodige herzieningen worden aangebracht. Eenmaal gefinaliseerd is dit meestal waar de rol van een UX-ontwerper eindigt en waar de visuele of UI-ontwerper het overneemt.
9. Herhalen
Hoewel dit een algemeen overzicht is van wat een UX Designer doet, is het geen compleet beeld. Het is niet eens een lineair beeld van het proces. U moet het proces kiezen en kiezen op basis van de behoefte van het project, rekening houdend met beperkingen uit de echte wereld, zoals budget en tijdsdruk.
Wees ook niet bang om vooruit of achteruit te gaan, vooral niet terug. Een grote pijler van het UX-ontwerpproces is iteratie. Het komt van de Design Thinking-benadering Wat is Design Thinking en hoe maakt het je creatiever?Design thinking is niet nieuw in de zakenwereld -- Apple, Coca-Cola en Nike gebruiken allemaal een versie ervan om hun merken op te bouwen. Helaas wordt aan veel mensen niet geleerd wat het is of hoe ze... Lees verder (iets wat een UX-ontwerper zou moeten internaliseren), waarbij je, zodra je de ontwerpcirkel hebt voltooid, helemaal opnieuw begint.
Kun jij het?
UX is geen raketwetenschap. Het is slechts een proces, meer een richtlijn. U kiest de onderdelen die u wilt of kunt gebruiken in uw projecten en gaat van daaruit aan de slag. Als je een empathisch persoon bent 8 gratis emotionele intelligentietests die meer over u onthullenEmotionele intelligentie is een belangrijk onderdeel van onze sociale vaardigheden. Deze acht authentieke tests helpen je te bepalen of je emotioneel intelligent bent of dat je er een deel van mist. Lees verder , kunt u logisch denken, OS-specifieke en ontwerprichtlijnen leren en beslissingen nemen over wanneer u wat moet toepassen, u bent in bedrijf.
Je hoeft geen tweejarige cursus te volgen en je hoeft software zoals Photoshop niet onder de knie te hebben voordat je begint. Je hoeft niet eens te weten hoe je moet tekenen of ontwerpen.
UX is een vaardigheid die je in de loop van de tijd leert, door te doen. Dit geldt met name voor het UX-onderzoeksgedeelte. Als je denkt dat je niet geschikt bent voor een bepaald onderdeel van het UX-proces, maak je geen zorgen, je kunt je altijd specialiseren in het onderdeel dat je wel bent. Heb niet de benodigde communicatieve vaardigheden Verbeter uw communicatieve vaardigheden met deze 7 websitesGoede communicatie is een subtiele kracht die op professionele wijze deuren opent. Deze zeven online bronnen helpen je om beter te worden in deze uiterst belangrijke soft skill. Lees verder ? Laat UX-onderzoek over aan uw collega's die dat doen en focus meer op het gedeelte Informatiearchitectuur en wireframing.
Waar te beginnen? Bronnen voor bronnen

Een gids over UX-bronnen is een artikel op zich, dus in plaats daarvan ga ik een link maken naar samengestelde artikelen van auteurs die ik respecteer en bewonder.
- De ultieme lijst met UX-onderwerpen die alle beginners moeten kennen
- Mijn advies om een UX-ontwerper te worden
- Aanbevolen boeken voor de UX-beginnersbibliotheek
- Je vindt tegenwoordig veel UX-ontwerpcursussen, online en offline, gratis en betaald. Maar voordat je erin springt, zou ik willen voorstellen dat je begint met Coursera's achtste deel Interaction Design Specialisatie. Het is gratis als je je inschrijft voor losse cursussen. Het zal veel behandelen van wat ik hierboven in detail heb beschreven. Maar mocht je nog interesse hebben, hier is een volledige lijst van online UX-cursussen.
- Word lid van Facebook-groepen voor UX-ontwerp en communiceer met de community: UX Foundry, UX-beginner, HH-ontwerp.
- Een paar boeken die je zeker eens moet lezen:
- Ontwerp van alledaagse dingen
- Don't make me think!: een gezond verstand benadering van web usability
- Een projectgids voor UX Design
- Over gezicht: de essentie van interactieontwerp
Het gereedschap
Je hebt niet veel nodig om een UX designer te zijn.
- Pen en papier voor wireframing op papier.
- Post-its. Veel post-its.
- PowerPoint of elke andere presentatietool 7 gratis PowerPoint-alternatieven voor uw presentatiebehoeftenMicrosoft PowerPoint is geweldig, maar wat als u het niet kunt betalen? Dit zijn de beste gratis PowerPoint-alternatieven voor presentaties. Lees verder om uw ideeën te presenteren aan belanghebbenden.
- Elke fotobewerkingstool om uw ideeën te visualiseren. Zelfs Canva zal het doen Creëer aantrekkelijke afbeeldingen zonder een ontwerpachtergrond op Canva Lees verder .
- Als het gaat om het maken van digitale wireframes, kun je rondkomen met Illustrator (sommige mensen gebruiken hiervoor zelfs PowerPoint), omdat je geen pixel-perfecte schermen maakt.
- Als je op de Mac werkt, kijk dan in Schetsen. Het is een eenvoudige vectorgebaseerde tool voor UI en UX.
- Invisie is een geweldige online tool om schermen (papier of digitaal) om te zetten in een interactief prototype dat je kunt laten zien.
- Adobe Experience Design (XD) is Adobe's kijk op UX Design. Hoewel het nog in bèta is, is het gratis om te proberen. De app maakt het heel eenvoudig om schermen te maken en deze vervolgens om te zetten in een prototype door ze aan elkaar te koppelen. Ik gebruik het voor mijn huidige project en het is een real-time saver en een genot om te gebruiken.
Ik hoop dat je nu een idee hebt van wat het betekent om een UX-ontwerper te zijn. Als u vragen heeft, kunt u hieronder reageren. Ik zal ze graag zo goed mogelijk beantwoorden.
Afbeelding tegoed: gpointstudio via Shutterstock.com
Khamosh Pathak is een freelance technologieschrijver en User Experience Designer. Als hij mensen niet helpt om het beste uit hun huidige technologie te halen, helpt hij klanten betere apps en websites te ontwerpen. In zijn vrije tijd zie je hem comedyspecials op Netflix kijken en opnieuw proberen een dik boek door te lezen. Hij is @pixeldetective op Twitter.