Advertentie
Het is niet omdat uw site een tijdje offline moet zijn, dat deze lelijk moet zijn.
WordPress is een geweldig blogplatform waarmee je geweldige websites voor allerlei dingen, niet alleen een blog 6 manieren om WordPress te gebruiken die niet bloggen Lees verder . Website-eigenaren besteden veel tijd aan het werken aan hun geliefde stukje cyberspace, maar de standaard WordPress-onderhoudspagina, die alleen tekst heeft “Onderhoudsmodus, kom later terug”, laat veel te wensen over. Dus hier is hoe je de perfecte onderhoudspagina kunt maken die past bij het thema van je website.
Stap één: de onderhoudspagina maken
De onderhoudspagina bestaat uit een eenvoudig HTML-bestand dat wordt weergegeven wanneer u WordPress in de onderhoudsmodus zet. Omdat ik de geweldige kerel ben die ik ben, heb ik een sjabloon gemaakt die je naar wens kunt downloaden en bewerken. Het pakket bestaat uit twee bestanden: het html-onderhoudsbestand en het MakeUseOf-logo. U kunt de bestanden in een .zip-archief downloaden door: hier klikken.
Nadat u de bestanden in het .zip-archief hebt gedownload en uitgepakt, opent u de wp-maintenance-mode.html bestand in uw webbrowser, krijgt u dan een pagina die er ongeveer zo uitziet: dit:

Zoals je kunt zien, is de pagina erg eenvoudig, maar het thema is perfect voor ons hier bij MUO. Het lettertype, de kleuren en het logo passen allemaal bij ons merk. U moet het html-bestand natuurlijk bewerken, zodat het overeenkomt met het thema op uw WordPress-site. Klik gewoon met de rechtermuisknop op het html-bestand en selecteer openen met, en open het bestand vervolgens met een teksteditor. Als je Windows gebruikt, raad ik aan: Kladblok++, een compacte tekstverwerker met meer functies 3 handige ingebouwde Notepad++-functies voor beginners [Windows]Deze zomer heb ik Notepad++ vrij veel voor mijn stage gebruikt, dus ik begrijp waarom bijna alle ontwikkelaars en programmeurs die ik ken er de voorkeur aan geven, om nog maar te zwijgen van de duizenden Notepad++-fans die... Lees verder dan het standaard Windows-kladblok.
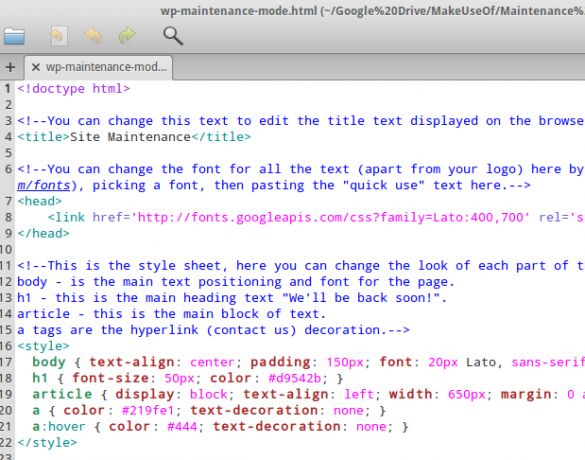
Zodra je het html-bestand hebt geopend, zul je zien dat ik veel onzichtbare notities heb toegevoegd om je te helpen bij het bewerken. Ze worden in het blauw weergegeven in de onderstaande schermafbeelding. U kunt deze opmerkingen gebruiken om u te helpen de onderhoudspagina naar wens aan te passen.

Ik heb het html-bestand van de onderhoudsmodus bewerkt zodat het eruitziet als:
Nu je je behoorlijk geweldig ogende WordPress-onderhoudspagina hebt, is het tijd om deze met je site te laten werken. U moet eerst een plug-in installeren met de naam WP-onderhoudsmodus. Dit gebeurt op dezelfde manier als alle andere plug-ins: ga gewoon naar de plug-inspagina in WordPress en selecteer Nieuw toevoegen. Zoek vervolgens naar "wp-onderhoudsmodus".
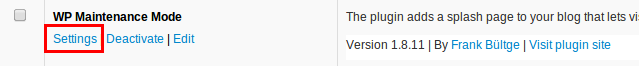
Er is meer dan één plug-in voor onderhoudsmodus, dus zorg ervoor dat u degene installeert die is gemaakt door Frank Bültge. Eenmaal geïnstalleerd, activeer de plug-in en klik op de instellingenknop eronder waar staat WP-onderhoudsmodus in uw lijst met plug-ins.

Stap drie: upload uw bestanden
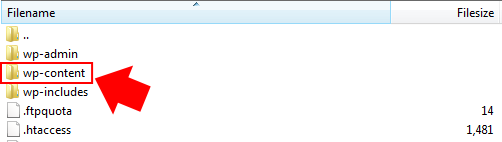
De derde en laatste stap in dit proces is het uploaden van uw onderhoudspagina naar uw webhost, zodat u deze kunt gebruiken. Maar eerst moeten we het bestand wp-maintenance-mode.html hernoemen naar wp-maintenance-mode.php. Zodra je dat hebt gedaan, maak je verbinding met je webhost via FTP (als je niet zeker weet hoe, bekijk dan deze echt geweldige tips voor het gebruik van Filezilla Beheers FTP-bestandsoverdrachten op al uw sites met FileZillaEen groot aantal FTP-clients had vroeger de hik als het ging om grote bestandsoverdrachten. De apps ondervonden de gebruikelijke time-outs die je zou verwachten als de computer daar 15 tot ... Lees verder ) en navigeer naar de map wp-content in de hoofdmap van uw website.

Upload daar je wp-maintenance-mode.php-bestand samen met alle andere bestanden die eraan zijn gekoppeld, zoals het logo van je website, of mogelijk zelfs een achtergrondafbeelding voor je pagina zoals ik heb. Dat is het! U bent helemaal klaar om uw nieuwe onderhoudspagina met een thema te gebruiken.
Stap vier: test uw onderhoudspagina
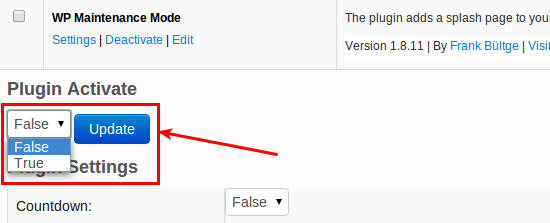
Alles is nu ingesteld, u hoeft alleen maar te controleren of alles werkt. Ga terug naar WordPress, waar je nog steeds op je plug-inspagina zou moeten zijn met de instellingen voor WP-onderhoudsmodus uitgebreid. Het enige dat u nu hoeft te doen, is de onderhoudsmodus inschakelen door de Plug-in actief vervolgkeuzemenu van vals, tot Waar. Dan klikken Update.

Als u nu uitlogt en naar uw startpagina navigeert, zou u uw glanzende nieuwe onderhoudsmoduspagina moeten zien verschijnen. Best wel cool he? Terwijl WP-onderhoudsmodus is ingeschakeld, kunt u nog steeds inloggen op de WordPress admin back-end door naar http://yoursite.com/wp-admin, waar u alle wijzigingen kunt aanbrengen die u moet maken terwijl uw site zich in de onderhoudsmodus bevindt.
Als u eenmaal bent ingelogd en naar de startpagina van uw website navigeert, ziet u de normale live-pagina die zou worden weergegeven wanneer de site niet in de onderhoudsmodus staat. Dit is zodat u een voorbeeld kunt zien van eventuele wijzigingen die u heeft aangebracht, terwijl bezoekers uw onderhoudspagina blijven zien. Als je klaar bent, verander je gewoon de Plug-in actief vervolgkeuzemenu van Waar tot vals, en klik Update. Alle bezoekers zien dan weer uw normale homepage.
Conclusie
Als u een thema-onderhoudspagina voor WordPress heeft, onderscheidt u zich van de rest. Het gebruik van de standaard WordPress-onderhoudspagina kan ervoor zorgen dat uw site er onprofessioneel uitziet en mogelijk zelfs uw bezoekers ervan weerhoudt om opnieuw te bezoeken. Waarom het risico nemen als het toevoegen van een geweldige onderhoudspagina zo eenvoudig is?
Als je dit proces hebt gevolgd en je eigen WordPress-onderhoudspagina hebt gemaakt, aarzel dan niet om ernaar te linken in het opmerkingengedeelte. We zouden graag zien wat jullie bedenken, en ik weet zeker dat andere lezers dat ook zouden doen.
Kev is een Cyber Security-professional uit het noordwesten van Engeland met een passie voor motoren, webdesign en schrijven. Hij is een zelfverklaarde uber-geek en pleitbezorger van open source.